Srovnání výkonu internetových prohlížečů 2
Sponzorované odkazy

Před více jak dvěma lety jsme na SWMag.cz porovnávali výkon internetových prohlížečů. Tehdy jsme ještě neměli o nějakém HTML5, CSS3 či hardwarově akcelerované grafice ani zdání. Doba pokročila, je tedy na místě opět postavit notoricky známou pětku prohlížečů proti sobě změřit své síly. V testu však budou zahrnuty hlavně nejnovější webové technologie, které se začínají objevovat i na běžných internetových stránkách.
Jak už jsem uváděl v prvním díle testu, webové stránky už nejsou pouze prosté HTML. Stále více a více kódu je zpracováváno nikoliv na straně serveru, nýbrž na straně klienta. Rychlost zpracování kódu ovlivňuje jak výkon počítače, tak zejména výkon a schopnosti internetového prohlížeče.
V posledním roce jsou hojně omílané dva pojmy HTML5 a CSS3. Jedná se o nové standardy, i když použité slovo standardy není úplně na místě. Organizace W3C uznává jako standard pouze část z těchto technologií. Přínos pro web je ale obrovský. Zvláště HTML5 tlačí výrobci mobilních platforem, aby se zbavili technologie Adobe Flash. Jenomže současná implementace těchto technologií připomíná situaci před několika lety, kdy musely být weby upravovány pro konkrétní prohlížeče. Za zmínku stojí už jen například kauza HTML5 video tagu, kdy se tvůrci webových prohlížečů nemůžou dohodnout na společném kodeku. Věřím, že se situace v blízké době vyřeší a těžit z toho budeme zejména my uživatelé, protože už nebudeme otravováni dialogy, abychom si nainstalovali doplněk Adobe Flash Player nebo Java SE.
Zpět k testům. Výkonnostní testy byly zvoleny stejné jako před dvěma lety. Konkrétně tedy benchmarky SunSpider, V8, Dromaeo, Peacekeeper. Více informací o metodice testování si můžete přečíst na stránkách těchto projektů. Odkazy jsou uvedené na konci článku.
Srovnání výkonu
Začneme srovnáním výkonu jednotlivých prohlížečů, tedy jak se dovedou poprat se zpracováním skriptů. Nakonec malá ukázka, kolik jaký prohlížeč spotřebuje RAM. Testováno bylo na čistém počítači. Po spuštění byl vždy deset minut v klidu. Všechny prohlížeče byly testovány v továrním nastavení s nainstalovaným doplňkem Adobe Flash Player a Java SE. Po každém testu byl prohlížeč chvíli vypnut, aby se vyprázdnila RAM.
Uvedené výsledky berte s rezervou. Prohlížeč, který v testu zvítězí, nutně nemusí být ten nejrychlejší a nejlepší. Vhodné by bylo totiž otestovat například rychlost spouštění či otevírání více oken naráz, jenomže k tomu nemám prostředky. Zároveň výkon hardwarové akcelerace se liší dle počítače.
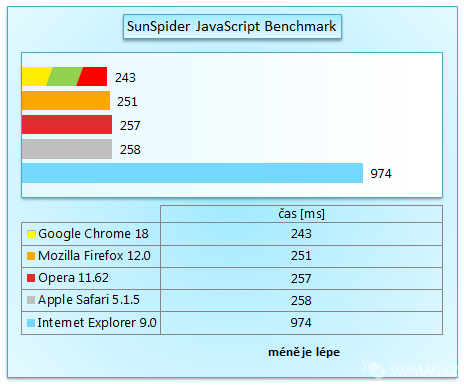
SunSpider JavaScript Benchmark
 Krom Internet Exploreru 9 jsou prohlížeče zcela vyrovnané.
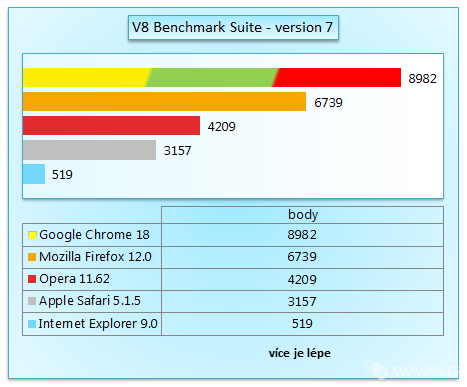
Krom Internet Exploreru 9 jsou prohlížeče zcela vyrovnané.V8 Benchmark Suite – version 7
 Nejhůře znovu dopadl Internet Explorer 9
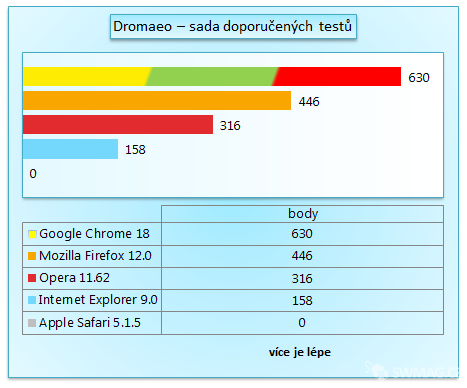
Nejhůře znovu dopadl Internet Explorer 9Dromaeo – sada doporučených testů
 Apple Safari bohužel neprošel testem
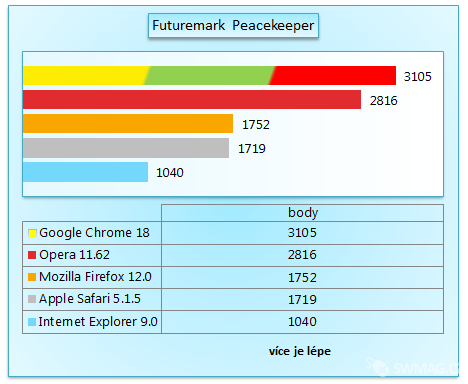
Apple Safari bohužel neprošel testemFuturemark Peacekeeper
 Body byly strženy i za nepodporované testy
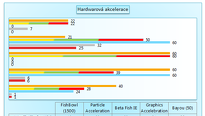
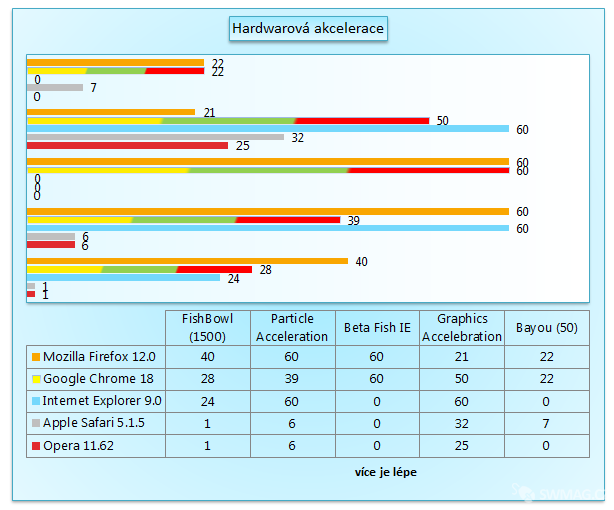
Body byly strženy i za nepodporované testyHardwarová akcelerace – IE10 Test Drive
 Nulové hodnoty značí nekompatibilitu s testem – CSS3, atd.
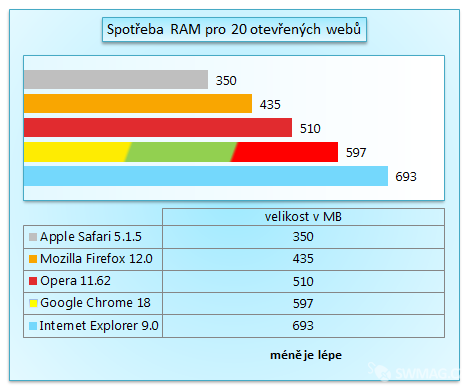
Nulové hodnoty značí nekompatibilitu s testem – CSS3, atd.Spotřeba RAM
V každém prohlížeči jsem ze souboru otevřel vždy stejných 20 webů kombinující všelijaké technologie včetně Flashe. Na začátku jsem si zapsal vždy hodnotu volné fyzické paměti (RAM) ve správci úloh před spuštěním. Posléze jsem spustil všechny weby, nechal je zcela načíst a odečetl hodnotu volné fyzické paměti ve správci úloh. Tyto dvě hodnoty jsem nakonec odečetl. Dvacet panelů považuji za takový rozumný pracovní strop otevřených panelů při práci na velikém monitoru.
 4GB RAM jsou dnes tedy opravdu standard
4GB RAM jsou dnes tedy opravdu standardTento postup jsem zvolil, protože si prohlížeče spouští často podprocesy, které měřící nástroje nemusejí zachytit. Zároveň se do hodnoty započítá paměť využitá Flash přehrávačem. Výsledky tedy budete možná trochu překvapeni.
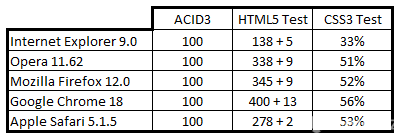
Podpora webových technologií
Neméně důležitá vlastnost prohlížeče. V současnosti se začínají dramaticky rozšiřovat obě nové technologie a je tedy na místě, aby výrobci prohlížečů včasně zareagovali. Omluven je částečně pouze Internet Explorer 9, který je technologicky poněkud pozadu. Nový IE10 však přinese bezproblémovou podporu.

Z přehledu opravdu vidíme, že IE9 je pozadu s podporou CSS3, o čemž jsem se na vlastní kůži nedávno přesvědčil při vývoji nového webu. Na rozdíl od konkurence zde není za chodu doplňována podpora těchto technologií. Pozor, problémem těchto testů je, že se pouze na danou funkci dotazují. Není už ale ověřeno, zda je implementována správně. Výsledky tedy opět berte s rezervou.
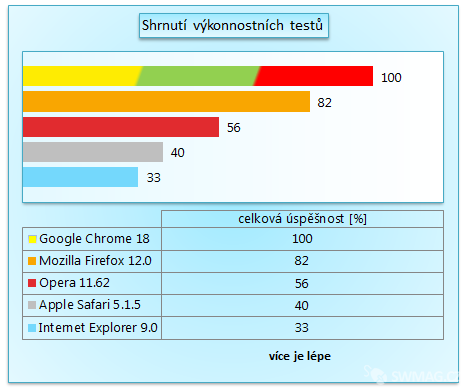
Závěrečné shrnutí
Abychom mohli rozdílné hodnoty navzájem porovnat, převedl jsem výsledky na procenta. Nejlepší výsledek byl označen hodnotou 100% a zbytek byl dopočítán jednoduchou trojčlenkou. Testům na hardwarovou akceleraci jsem přidělil třetinovou váhu, abych zohlednil technologickou nekompatibilitu a absenci hardwarové akcelerace některý prohlížečů.
 Vítězí Google Chrome
Vítězí Google ChromeCelkovým vítězem výkonnostních testů se stává, pro někoho možná nečekaně, Google Chrome. Trochu mě mrzí výsledek Internet Exploreru 9, poněvadž IE9 má jako jediný prohlížeč dokonale odladěnou hardwarovou akceleraci a plynule na něm chodí veškerá složitá grafika včetně akcelerovaného CSS3 i na noteboocích. Je znát, že jej hodně stáhla dolů nekompatibilita s novými standardy.
--
Testovací sestava:
- Procesor: Intel Core2Quad Q6600 @ 3,0Ghz
- RAM: 4GB DDR2 800MHz CL5
- Pevný disk: WD Blue Edition 320GB
- Grafická karta: ATI Radeon HD 4870 1GB
- Operační systém: Windows 7 Home Premium x64
Použité testy:
Článek Srovnání výkonu internetových prohlížečů 2 byl publikován 8. května 2012 v 05.00 v rubrice Programy. Autorem článku je Milan Herbig. Pro diskusi slouží komentáře (2).
Podobné články
- Comodo Dragon – Bezpečný internetový prohlížeč? 18.07.2016 05.00
- Internetový prohlížeč Seznam.cz – Jednoduše, rychle a bezpečně 19.01.2015 05.00
- Opera Tor -tajuplný prohlížeč 08.03.2009 06.00
- Internetové prohlížeče pro děti 26.02.2009 06.00
- Google Chrome – bližší pohled na nový internetový prohlížeč 06.09.2008 11.00
Top 10
- Překladače vět - výběr nejlepších freeware překladačů
- AbiWord – Dokument snadno a rychle
- Převody jednotek
- Kontrola pravopisu - Jak účinně opravovat texty?
- Nejlepší online překladače vět a textů na internetu
- MediaMonkey - malý, ale šikovný
- Google mapy pro mobily: Funkce zcela zdarma
- Jaké výhody nabízí e-stravenka?
- Katastrální mapy online
- Rozzlobenimuzi.com
Tagy
navradoreality překladač, translator převod Komunismus idos spolužáci, komunikace karaoke Google music pravopis
Doporučujeme
Máte tiskárnu? Ať již jste firma či spotřebitel, vyzkoušejte naše tonery ve slevě. Tonery a náplně do tiskáren HP máme za bezkonkurenční ceny.
